技术文章配图指南
2023-04-04 Tools
为什么技术文章需要配图?一图胜千言。
原则
- 准确地传递和表达上下文内容
- 符合相关领域规范标准 (如 流程图, UML, 泳道图等)
- 不影响写作的效率 (尽可能高效)
满足以上三点要求后,如果作者还有额外的时间,可以对配图做进一步的优化工作: 是否美观、风格是否一致、配色、线条、比例、留白等设计视觉要素。
本文以 Go 语言 开发为例,分享一下笔者常用的几个配图工具,其他语言的开发者可以作为参考,所有工具都在 Reference 列表。
自动化工具
UML
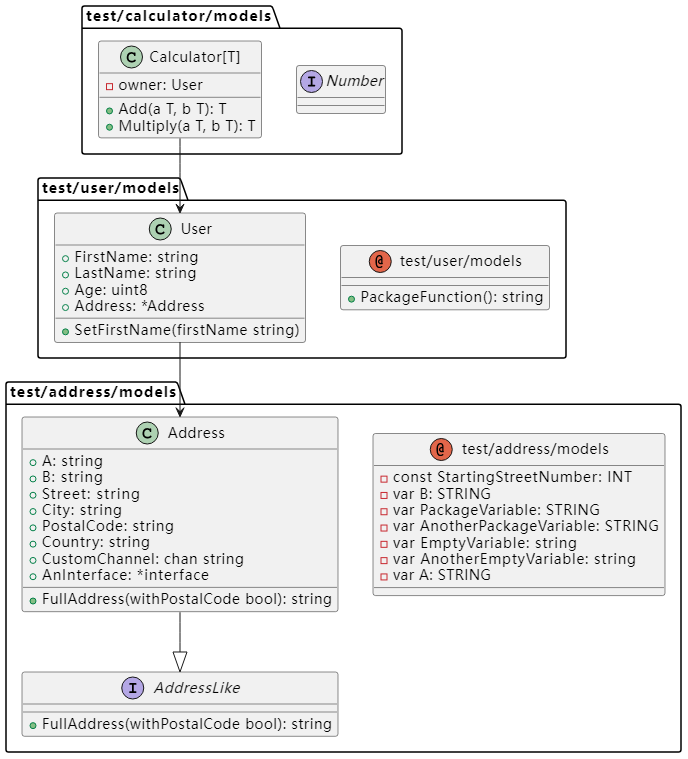
go-plantuml 可以根据 Go 代码自动生成对应的 plantuml 文件,支持单个文件或整个目录代码生成。
生成 plantuml 文件之后,需要安装对应的可视化工具才能查看对应的 UML 图片,不过大多数 IDE 都有对应的插件,直接安装即可。
这里以笔者使用 Goland 的为例,直接安装 PlantUML Integration 插件就可以看到图片了。

调用关系图
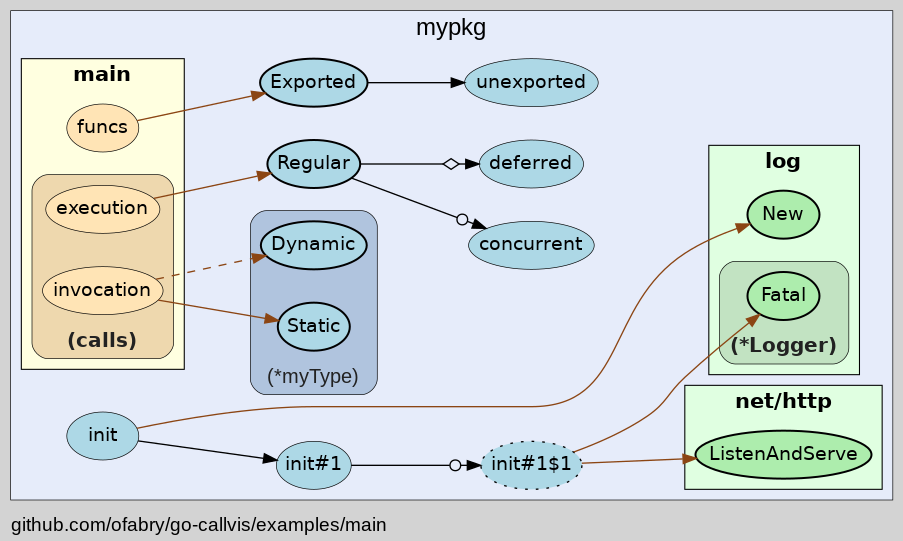
go-callvis 可以将程序中的 包, 对象, 方法 等元素的调用关系展示为图片,而且可以通过鼠标操作查看调用链,可以帮助我们在面对复杂的程序结构时,快速理清逻辑主干和实现细节。

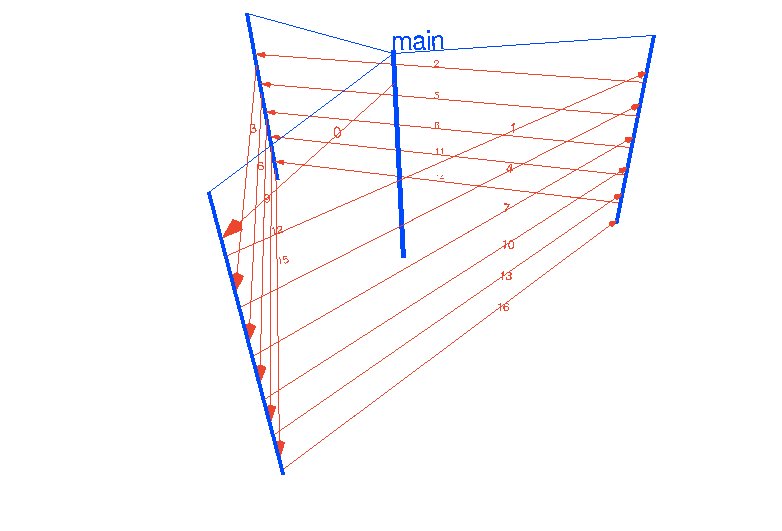
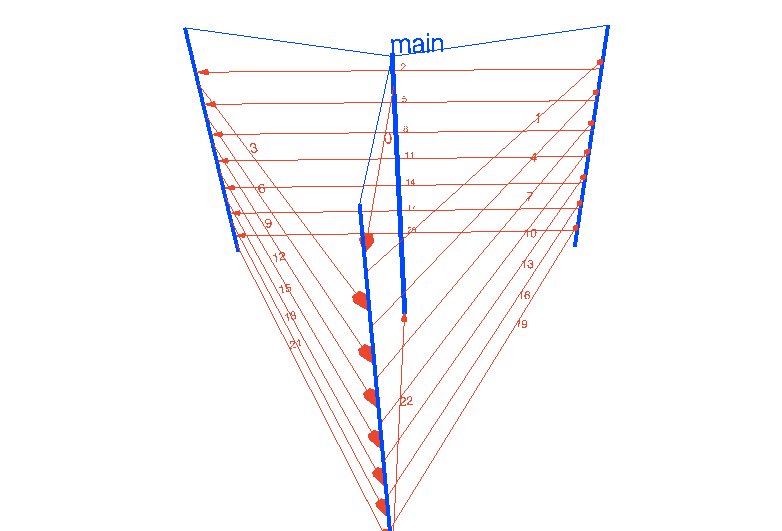
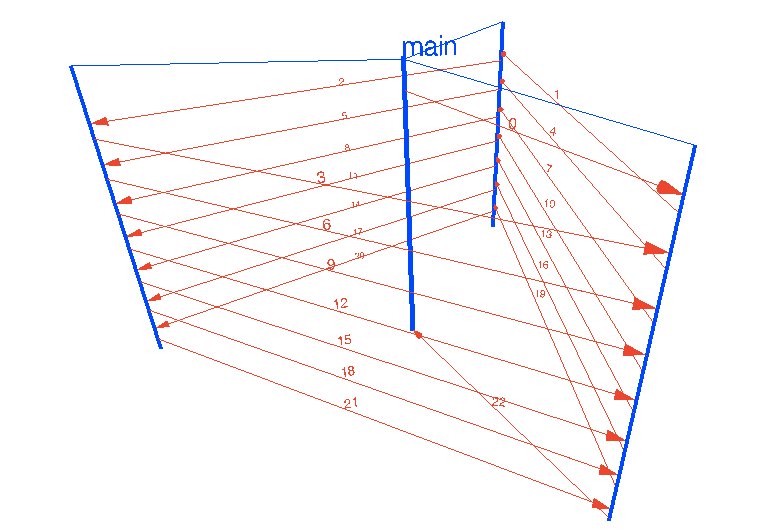
goroutine 并发执行图
gotrace 可以分析 go tool trace 命令产生的 trace 结果,并根据结果呈现 3D 并发流的可视化效果。

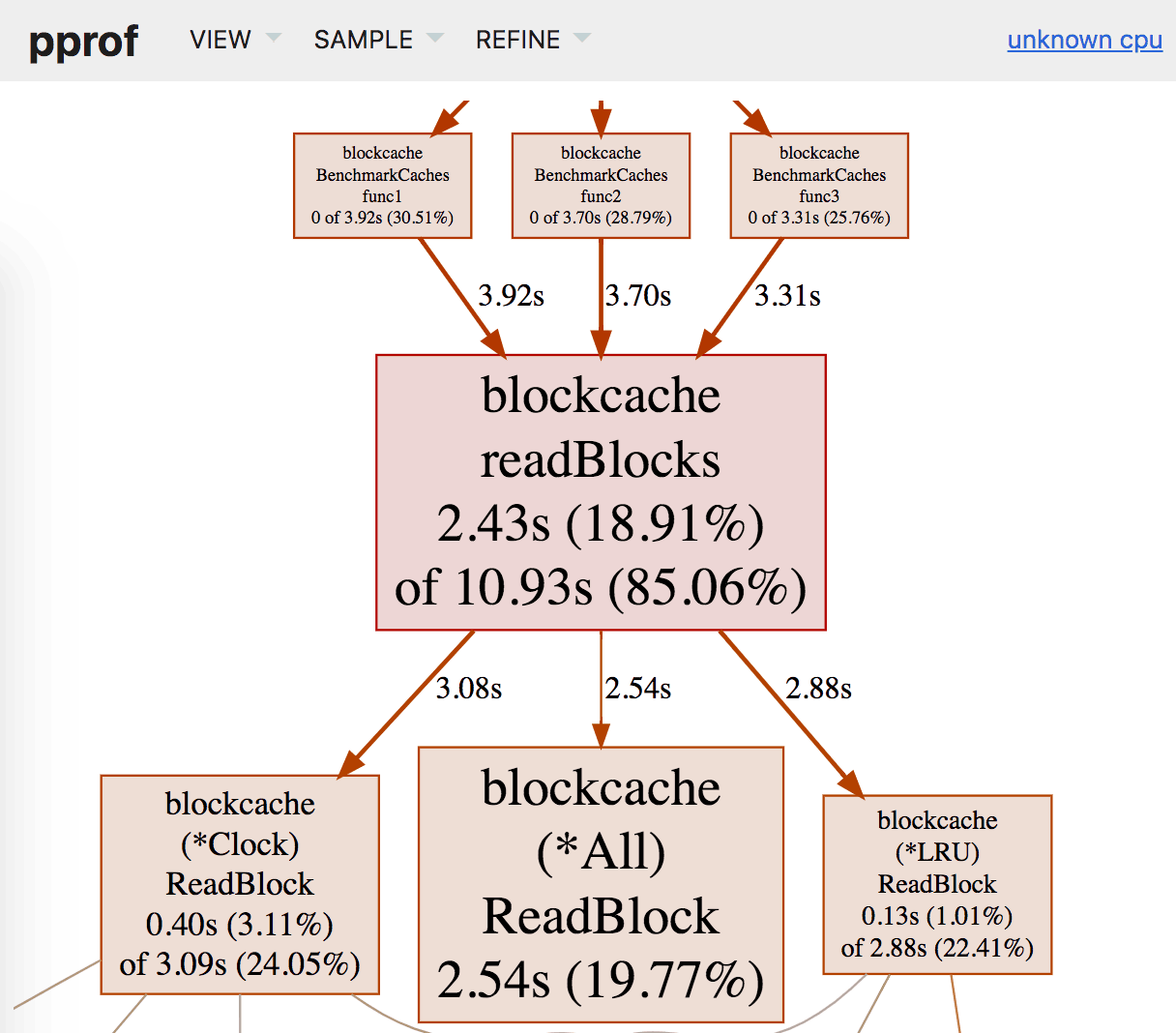
性能分析
pprof 是官方出品的用于性能可视化分析工具,不需要过多解释了。

手动绘图
draw.io
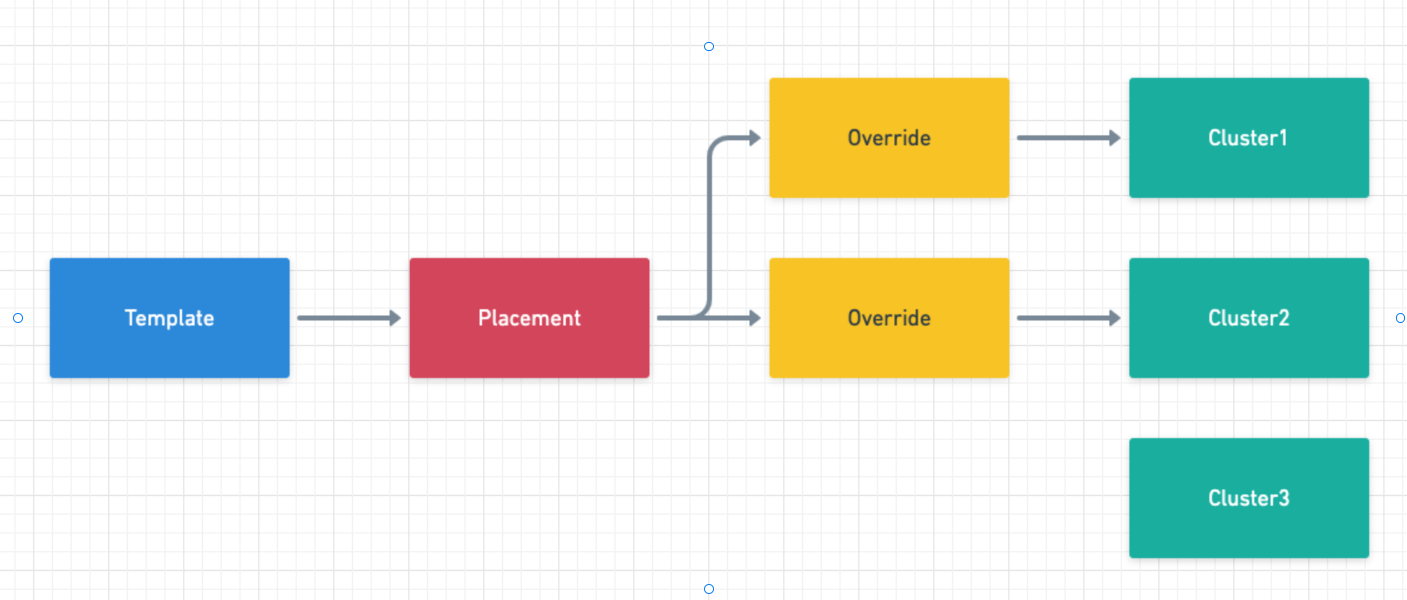
draw.io 这个大家应该都很熟悉了,也是笔者目前正在使用的绘图工具,工具本身集成了很多常用的元素。


excalidraw
excalidraw 绘图有更强的个性化和轻松化风格,图形元素并不是四四方方、一板一眼的严肃风格。


Sketch
Sketch 应该是目前手动绘图的终极工具了,笔者并没有太多使用经验 (正在龟速学习中),这里仅展示两张官方图片作为示例。


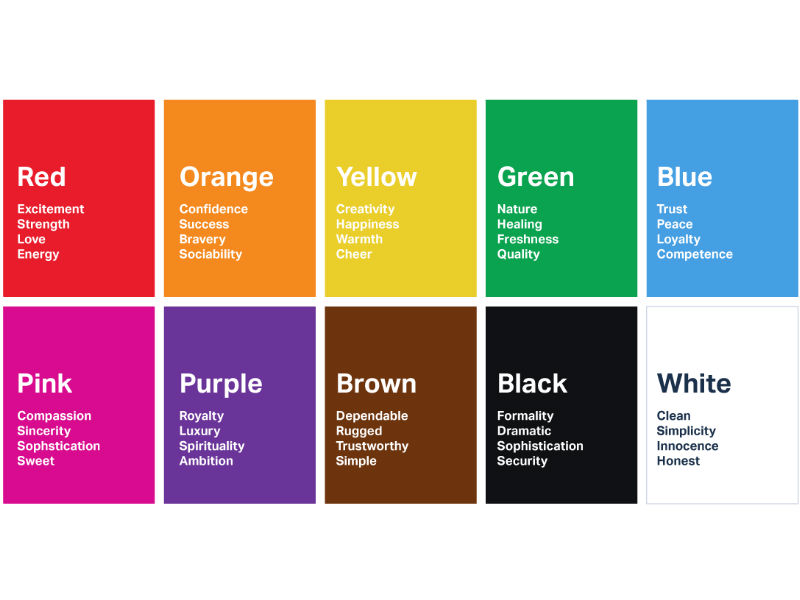
配色
最后说一下配色,笔者在这块没有调研过太多工具,直接使用的 Coolors 配色推荐,组装了一套自己的配色集合。


下面是笔者的一套块配色元素集合:


小结
本文主要分享了笔者常用的几个配图工具,也许读者会思考到: 既然有这么多画图工具,那么为了保持统一风格,是否可以手动绘制所有配图?
这个问题可以基于两点要素考虑: 时间是否充裕以及手动绘图是否可以媲美专业工具自动生成的绘图?此外,笔者自己总结了一个小技巧:
如果一篇文章中超过 70% 的图需要手动绘制,那就全部手动绘制,保持风格的一致性。
Reference
- Colors
- Sketch
- draw.io
- PlantUML
- goplantuml
- PlantUML Integration
- go-callvis
- VISUALIZING CONCURRENCY IN GO
- divan’s blog
- gotrace
- pprof
- google/pprof
- graphviz
- excalidraw.com